Safari团队公布苹果iPhone X浏览网页效果图
iPhone X一经发布,关于这段“刘海”的讨论就没有停止过。而更重要的是,这样的设计让大部分的应用程序都有点水土不服。苹果此前已经向开发者公布了UI适配的注意事项,强调不能隐藏设备屏幕的圆角部分,同时也不许在顶部设置黑色栏隐藏传感器遮蔽区域。

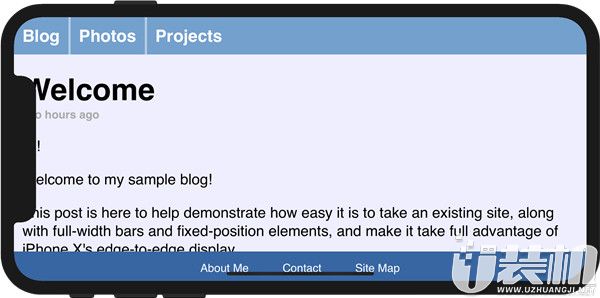
对于跟小编一样的“强迫症”来说,看到这样的画面,真的有点抓狂……
不过日前Safari网页浏览器引擎WebKit的团队在博客上详细介绍了iPhone X的网页优化方法。简单来说,就是将网页内容移动到没有“刘海”的那一侧,屏幕顶部“刘海”两侧的区域不显示网页内容。
文档中提到了在网页的meta中使用viewport-fit=cover,这样的话网页不会拉伸至整个屏幕,让显示屏看起来很怪。

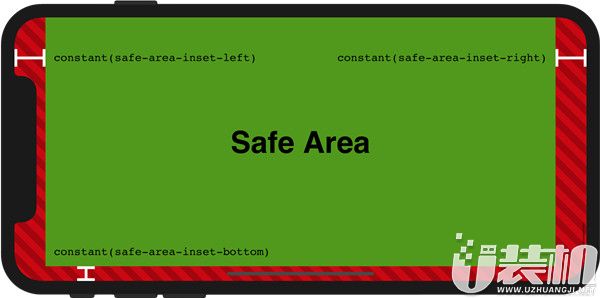
调整完viewport之后,就可以利用iPhone X安全区域进行网页设计。在安全区域内,网页内容不会受到刘海、圆角等问题的影响。

不过对于设计师来说,还是有点尴尬,好不容易实现的全面屏,这样一来又相当于加上了无形的边框,让用户的视觉体验大打折扣。

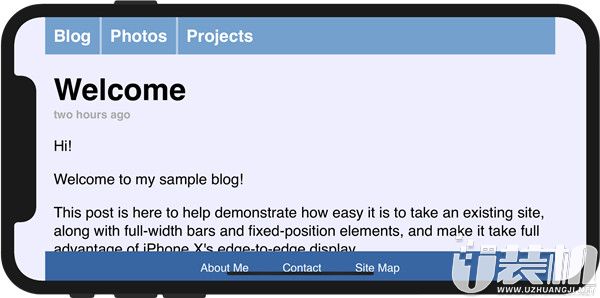
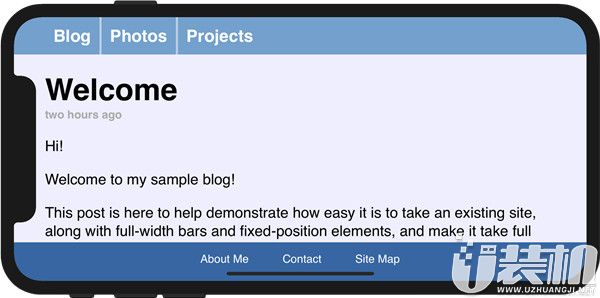
▲最终优化版
虽然优化后的最终版本视觉效果要好上不少,但是依然有点崩溃……
竖屏对比效果:

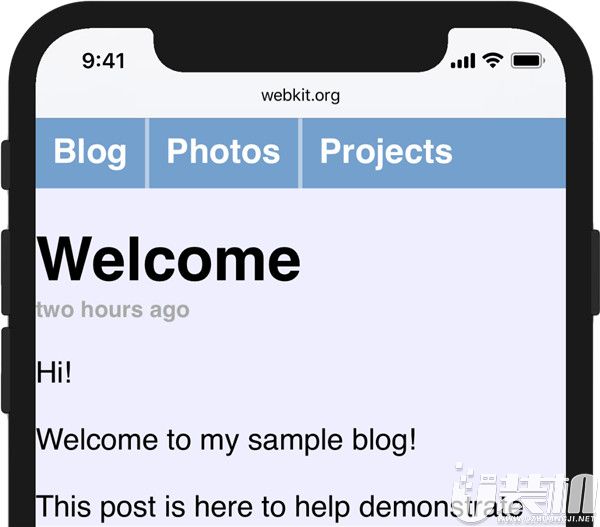
▲优化前

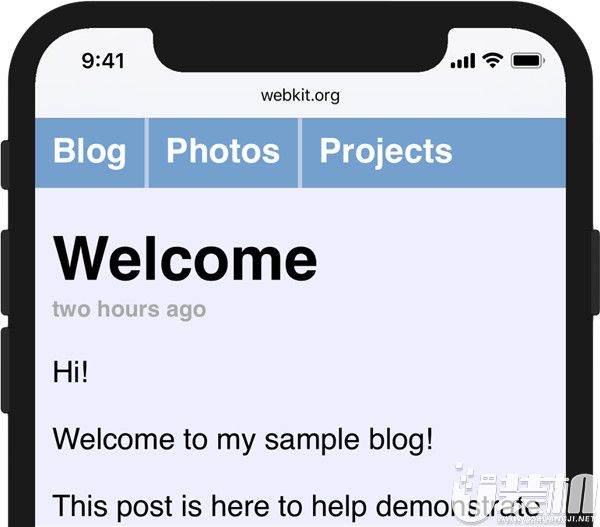
▲最终优化效果
-
 下载
下载斑马英语网课app
阅读学习 | 117.36 MB
斑马英语网课app,这个响亮的名字,是一款专为2-8岁孩子打造的在线教育学习平台,由北京猿力教育科技有限公司精心推出。与猿辅导同属一个公司旗下,它为孩子们提供了英语、数学和语文等多学科的教学辅导。不同于其他教育软件的是,斑马英语网课app是专为2-8岁的孩子提供的寸刻在线学习的智能教育平台。同时它还帮助孩子培养自主学习能力,激发孩子的学习兴趣,实施鼓励式教学,让孩子保持学习热情,让他们学的更轻松。
-
 下载
下载录音宝老版本
办公商务 | 80.89 MB
录音宝老版本,您的口袋里的声音魔法师,是一款功能强大且极易上手的手机录音神器。它不只是一个会捕捉声音的APP,更是一个集多功能于一身的音频管家。无论是转换成文字、导出文件、即时标记,还是识别说话者,录音宝老版本都能轻松驾驭。它的体积小巧,运行迅速,一触即发,让您在开会、采访、通话或学习时如鱼得水。
-
 下载
下载蚂蚁图文助手官网版
办公商务 | 15.91 MB
蚂蚁图文助手官网版,您的掌上美工专家,是专为电商精英们量身打造的高效做图神器。在繁忙的电商战场上,您是否曾为产品宣传图的制作而头疼?现在,告别那些复杂的修图步骤,只需几步简单操作,参考丰富的设计模板,轻松拖入您的产品图片,瞬间便能呈现出专业级的广告效果。蚂蚁图文助手官网版为您准备了海量高清模板分享,再搭配上直观的照片编辑工具,无论您是设计新手还是老手,都能化身修图达人,让您的产品图片焕然一新。
- 淘宝如何添加亲情账号-添加亲情账号步骤一览02-28
- 抖音如何关闭在线状态-设置隐身在线方式详解02-27
- 专业稳定的手游加速器app排行榜02-26
- Keychron推出K5 Max三模机械键盘:108键佳达隆矮轴 2.0售588元02-23
- 魅族21 Pro价格曝光:首发价格预计5299元起02-23
- 网易云音乐桌面歌词怎么显示-开启桌面歌词方法02-23
- 微信电话彩铃怎么设置方法-电话彩铃快速设置教程02-23
- 百度翻译app怎么实时翻译屏幕-实时翻译屏幕操作方法02-23
- 美团月账单明细怎么删除-月账单明细删除教程02-23
- 多多买菜订单怎么查询-订单查询方法02-23
- 英伟达上线RTX HDR功能:AI赋能新科技畅享HDR视频02-23